eLearning Navigation: Locked vs. Unlocked
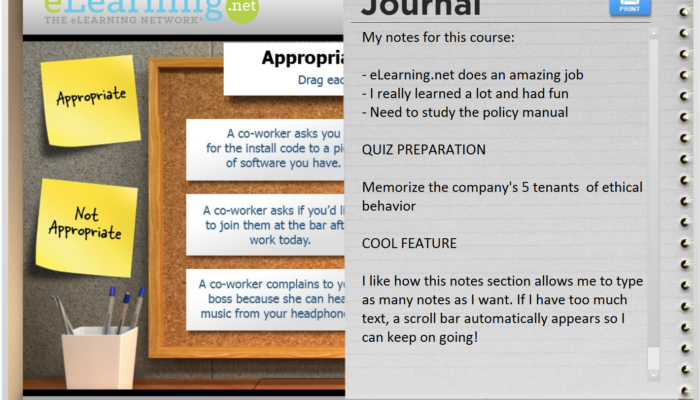
When it comes to high quality custom eLearning, “content is king!”. Including rich multimedia elements like audio, video, graphics, animation, and typography are critical design […]
eLearning Navigation: Locked vs. Unlocked Continue Reading