Do you recall learning the alphabet as a kid? I do. I remember that A was for apple, B was for bicycle, C was for cat, and so on. I remember that the apple had a little worm eating its way through, that the bike was blue, and that the cat was white. visual design
This is a testament to Allen Pavio’s (1971 – 1986) Dual-Coding Theory (Picture Superiority Effect), which states that pictures trump words in regards to the retrieval of stored memory. There is scientific evidence and related theories supporting Pavio’s claims; with the application of images, learners can create a mental model when initially processing a picture so that no further model construction may be required for consequent processing of a text. Moreover, visuals are fun.
As eLearning designers and developers, we need to recognize the superiority of visuals and use them in a strategic manner. In this post I will go over 5 visual design tips for effective eLearning.
1. Use Relevant and Compelling Images
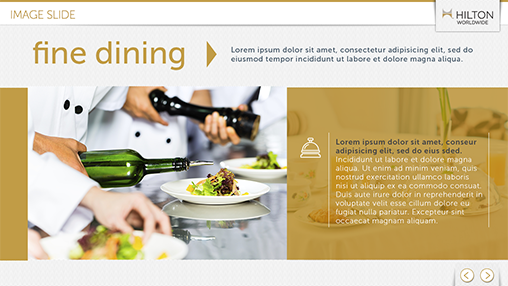
Opt for images that are not only relevant, but also compelling. It is obvious that your images should be relevant to the subject matter, but what some of us overlook is the emotionally compelling factor.
What is an emotionally compelling image? It is one that persuades the learner to thinking. It builds an emotional connection with the learner before appealing to logic. In other words, you have to convince their hearts before trying to convince their heads.
When visuals are used correctly to trigger an emotional response the learner will be more likely to devote his/her full attention to the eLearning content. For more advanced elearning developers and designers, be sure to read our post about Skeumorphic design.

2. Include Metaphors
eLearning instructional designers will often use metaphors to transmit an idea that is unfamiliar. By comparing a difficult idea to a familiar object, the learner is weaned into the learning process. Though using metaphors might seem obvious to you, it is a concept that is sometimes overlooked.

3. Understand Visual Hierarchy
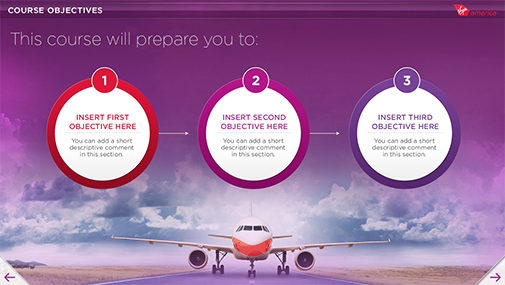
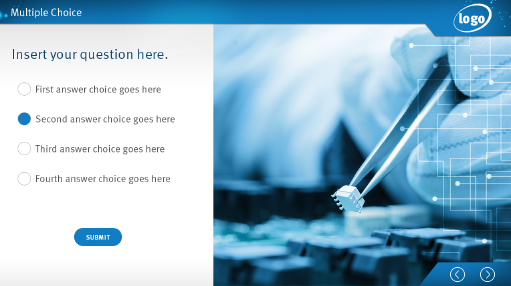
Learners will naturally apply order of importance of images in realation to their placement on the page. Images that appear first on the page will be thought of as most important. Therefore, important concepts and ideas, highlighted questions, and essential information should go at the top of the screen.
It is also recommended to make these visuals stand out from the rest of the content or imagery. Placing borders around images or the use of a custom font to differentiate it from other images will emphasize the information’s importance.
Learners read from left to right, hence anything on the left hand side of the screen will be perceived as being a higher priority. Of course, this does not mean that you should place all of your important content on the left hand side. Balancing the page content is important, while also establishing the visual hierarchy for the learner.
4. Remember Less is More
For those of us who are not designers, we tend to think of design as strictly visual. However, effective visual design is balanced, logical, and leads the learner to focus on the most important information.
Visual communication takes time and practice so, if you are a beginner, try not to combine too many clashing elements or stack various textures on top of each other. And if you do find yourself with an eLearning course page that is full of visual distractions, try removing some elements. This is an actual design approach called Subtractive Design.

5. Consider Font Choices
Typography is an integral part of effective visual design. Selecting the appropriate fonts for your eLearning project can make all the difference. At times, font speaks louder than words. Text appearance transmits meaning and can change both the intended message and the visual impact of your eLearning course.
If you are not sure about the fonts you want to use, stick to the basics in the development phase of your project. As your course design acquires a personality of its own, as it usually does, experiment with different font types. Be consistent. Changing font types frequently can be distracting to the learner and creates discontinuity.
These are only 5 of the many visual design concepts used in effective course development. Our elearning design experts are a great source of information when it comes to effective design. Feel free to contact one of our design professionals if you have questions.